イベントはボタンのクリックなどユーザーのオペレーションやコントロール自身から通知すべきタイミングでターゲットにメッセージを通知して発生します。目的のアクションに対応した処理を検出するためにイベント ハンドラと呼ばれるEventHandlerクラスを継承したオブジェクトを適用します。
本ステップでは主にボタンコントロールを使用してイベントの処理を説明していきます。
■on 式によるアタッチ
ドキュメントを参照していると {on Action do ・・・}の参照が多く見られます。これはコマンドボタンが押下された際に発生するイベント処理をハンドリングするイベント ハンドラと呼ばれるものです。
ボタンはマウスからクリック、キーボードからEnterキーを押される場合があり何れも画面上ではボタンが押下された事を示すためボタンが凹んだ状態になります。このためボタンコントロールではActionと呼ばれる高レベルハンドラが存在しておりマウス、キーボードのイベントを包括して1つのトリガを指定するだけで済みます。
以下の例でボタンコントロールのイベントを確認します。ボタンが押下されるとメッセージボックスが表示されます。


 step7_1.dcurl step7_1.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{let button:CommandButton =
{CommandButton
label = "メッセージ表示",
{on Action do
{popup-message "Actionイベントが起動されました。"}
}
}
}
{View
button,
visibility = "normal"
}
いくつか新しいシンタックスが出てきましたブロック毎にソースを説明していきます。
 on式 on式
on式とよばれイベントをアタッチ(処理)する場合に使用します。{on event-class do body} の書式にてイベントを表現するクラスを指定します。この例ではオブジェクトを生成するタイミングで引数として渡しています。
コマンドボタンはクリックされる事を前提にして設計されており、マウスクリックを検知するPointerPress、PointerReleaseハンドラはトリガせず代わりにActionが使用されます。
{on Action do
イベント処理
}
 popup-messageプロシージャ popup-messageプロシージャ
標準的なダイヤログを実装しており、メッセージ表示と共に引数として指定するとOK、CANCELボタンが表示されユーザーとの対話結果を返却します。
{popup-message メッセージ }
■add-event-handlerによるアタッチ
オブジェクト生成時にイベント ハンドラを組み込む方法以外に GuiEventTarget.add-event-handler メソッドを使用してアタッチする事も出来ます。
画面デザインとイベントが分離されるため有効な手段ですが、イベント処理内では他のコントロールへの変更が含めれる事が多いためフォーム内のコントロールを参照しやすくする為のアーキティチャデザインが必要になってきます。
 step7_2.dcurl step7_2.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{let button:CommandButton =
{CommandButton
label = "メッセージ表示"
}
}
{button.add-event-handler
{on Action do
{popup-message "add-event-handlerによるアタッチ"}
}
}
{View
button,
visibility = "normal"
}
■ダブルクリックイベント
マウスポインタ関連のイベントを見ているとダブルクリックをトリガするハンドラが無いことが分かります。ではマウスが2回押された事を検知する場合はどのようにするのでしょうか。
PointerPress および PointerRelease はマウスポインタのイベントを管理する PointerButtonEventクラス が親クラスとなります。またon式には複数の記述スタイルがありこの例では {on event-var:event-type do body} の書式にてトリガされたイベント内容をe変数にバインドしてPointerPressオブジェクトのプロパティを参照しています。
e.buttonはボタンの種類、click-countは連続したクリックの回数を示します。
 step7_4.dcurl step7_4.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{let frame:Frame =
{Frame
width = 1.5cm, height = 1.5cm,
background = "green",
{on e:PointerPress do
{if e.button == left-button then
{if e.click-count >= 2 then
{output "click-count=" & e.click-count & "回"}
}
}
}
}
}
{View
frame,
visibility = "normal"
}
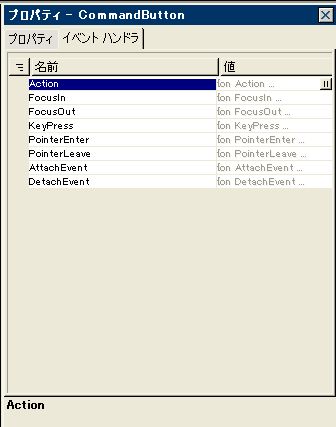
■Surge Lab IDEによるイベント
VLEにより画面設計をしている場合はプロパティウィンドウにあるイベントハンドラ タブよりイベントを追加する事が出来ます。組み込み可能なイベントを参照する場合などにも利用できますので確認してみてください。


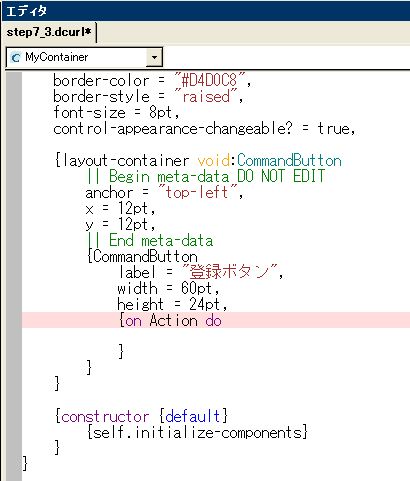
 step7_3.dcurl step7_3.dcurl
{curl 4.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl"}
{import * from COM.CURL.LAYOUT-EDITOR.RUNTIME-SUPPORT,
version = "3.0"
}
{define-layout-class MyContainer
|| Begin meta-data DO NOT EDIT
format-version = 2,
design-time-class = "Canvas",
run-time-class = "Canvas",
|| End meta-data
width = 315pt,
height = 250pt,
background = "#D4D0C8",
border-width = 1.5pt,
border-color = "#D4D0C8",
border-style = "raised",
font-size = 8pt,
control-appearance-changeable? = true,
{layout-container void:CommandButton
|| Begin meta-data DO NOT EDIT
anchor = "top-left",
x = 12pt,
y = 12pt,
|| End meta-data
{CommandButton
label = "登録ボタン",
width = 60pt,
height = 24pt,
{on Action do
}
}
}
{constructor {default}
{self.initialize-components}
}
}
{View
{Dialog
{new MyContainer}.container
},
visibility = "normal",
{on WindowClose do
{exit}
}
}
CommandButtonに{on Action do}が追加されました。このブラケット内にイベントの処理を記述します。同Canvasに配置したコントロールの参照はself句を使用して参照します。
これでWEBトレーニングは終了です。
システム構築やCurlを扱うヒントなどを別ページで紹介していますので是非ご覧ください。
|